Site image will be one of the heaviest assets on your child site. The easiest way to speed up a site is to have a CDN compress images when uploaded, and then have the CDN serve those site images for users of the site.
One solid Image CDN which has an easy-to-use WordPress plugin is Gumlet. First, you will need to sign up for a Gumlet account. After you have signed and verified your account, you will need to setup your web folder source. The source for the web folder will be the site URL, without the trailing/at the end of it.
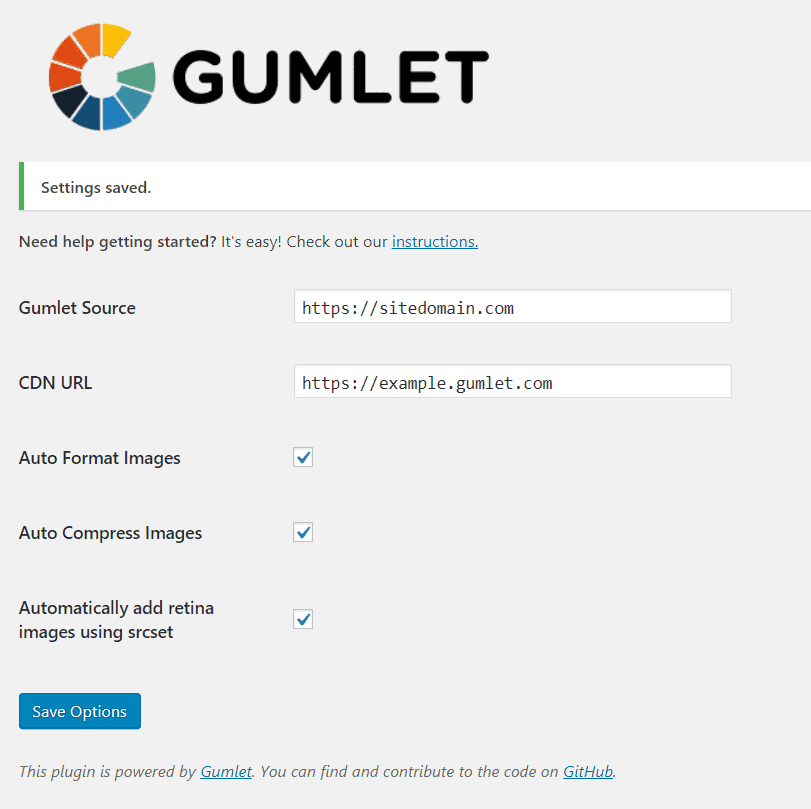
You can also set the Gumlet subdomain where images will be served from. Next, you will need to install a plugin for Gumlet on your child site. The Gumlet settings can be accessed from;

Gumlet Settings

Settings to enable in Gumlet would be auto format and auto compress. After you have set both the Gumlet source URL and the CDN URL, all your site images will now be served from the Gumlet CDN.
Having images served from your child site using a CDN will improve your site load times. If you need to revert the change, then images when Gumlet plugin and service is no longer activated, the site images will be served as normal.








1 thought on “Using Gumlet to Speed Up Your Child Site Images”
Hey Sebastian,
Thank you for covering Gumlet Wordpress plugin!
Comments are closed.