Quit giving sliders a bad name!
Consider the curious case of sliders. What a curious case it is. I have actually dennounced sliders, but I decided to take another look.
Repeat after me: Sliders + homepage = bad. . . . #uxdesign
— Todd E. Jones (@tejones) October 3, 2016
Nevertheless, in the past, when I have asked, my website developer friends have also given them the thumbs down.
@tejones No slider. They suck.
— Amanda J. Rush (@cswordpress) February 6, 2015
@tejones – I try to only use sliders if the client has a clear message to convey there. And if periodically updated. Otherwise I vote no.
— Wirebird Media (@wirebirdmedia) February 6, 2015
I have a site with one but have been too busy to replace it. With that said, I dislike sliders a lot.
— Robert DeVore (@deviorobert) October 6, 2016
But there is always one, right?
Sliders on homepages – yay
— Davis Brown (@davisbrown562) October 7, 2016
Why use sliders?
So, why do we use sliders, especially on homepages?
I want to know to, Liam.
There are at least a couple reasons.
Clients want them
The client is always right, right? That’s what my first boss used to say. I worked in a grocery store and he was adamant about that. Problem is, when the client is wickedly bad, he or she is still right.
There are problems with that logic.
Nevertheless, we do what the client wants because they are the paying customer.
But does that give them authority on the matter at hand? Do our clients know how to design or develop a website? Sometimes they act like they do. You have those clients who will say something like, “I could do that, but I really don’t have the time, so I want you to do it for me.” Naturally, they don’t really know how to do it and they use that to dominate the relationship.
With those kinds of clients, repeat after me, “Walk Away.”
When a client says he or she wants to do something, I like to ask them, “What is the purpose of this?” This gets them to begin thinking about why they want to do something.
They usually find they want to do something because the saw it somewhere else and gave in to the “awe factor.”
One of the unseen issues with sliders regarding clients is the actual images being used. Often when clients turn in images for sliders they are not very clear, not the right ratio, and include other lingering issues such as a date stamp.
The Premium Theme market
The reality is that theme builders keep turning out themes with a big fat slider area at the top of the home page. I am sure they are doing that because, well, they keep selling.
Here is where you can differentiate yourself from others. You can give guidance, data, and experience when you talk about what you do on the front page rather than choose a theme out of ThemeForest and start hacking.
The Poor Sliders
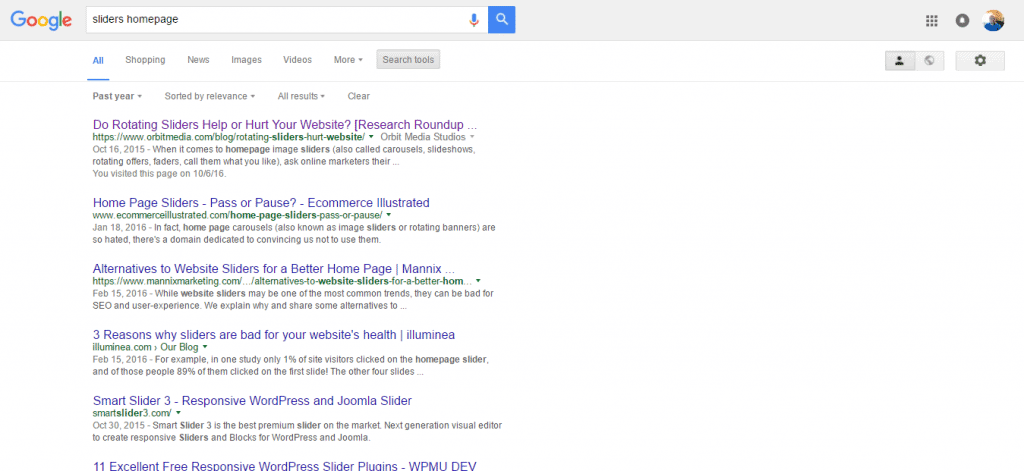
The experts seem to agree that sliders are bad for your website, especially the home page.

These folks have spent countless hours evaluating websites and all seem to think that sliders are bad.
But, sliders aren’t bad. They aren’t good. They are just tools, a way to do something.
Maybe it isn’t the sliders that are bad, but they way they are being used.
So, what makes sliders so bad?
Here are five reasons experts often cite
Slows down the site
Sliders often slow down the site by making the site heavy loaded on the front end, on the home page. To add a slider you have to add a ton of extra code.
This is a legitimate concern since Google considers speed in its search results.
If you decide to use a slider, pay attention to the performance of the slider. Double check the speed. The lighter the slider the better. You want to make sure your slider does not use unnecessary code.
Simply slapping a slider in the home page without regard for file size, code, and size of the images will cause you to have a slow loading page, a high bounce rate and low conversion rate optimization.
CRO is low
This one may be the most prominent. Conversion experts have cited how low conversion rate optimization is on front pages that use sliders, at least sliders that have call to actions.
When you think about it, makes sense.
Usually the reason the CRO is low is because the slider is too fast, there is too much copy, and it creates Overchoice for the user.
I usually like to see a value proposition in the hero area, but if you choose to include a slider, make sure that it doesn’t distract from the “one important thing” of the page.
Actually, you can use a slider to do that. Keep the value prop the same and allow the slides to support the prop. Each slide can then have a call to action that corresponds to the value prop.
Too much Distraction
Remember what we just said about CRO? This is one of the reasons why. Sliders can be a distraction, hard to keep up with, and frankly, have way too much copy in each slide. When you are chasing the button, it is hard to click.
There is no need for sliders to be a distraction. First, slow down the slide. No reason for it to move every 1.5 seconds. Second, reduced the amount of copy, if any, in each slide. A short phrase or word is about all that is needed. Make your slider more intuitive to the website so that it doesn’t distract as much.
In other words, what is the purpose of the slider?
Bad for mobile
In the early days of slider use, some developers used Flash for their sliders. Facepalm. Imagine how that went over with someone using an Apple phone.
It can be really hard to get a slider to be mobile responsive and because it can cause a site load slower, well, it hurts loading on a mobile device.
Sliders can be mobile responsive too. Another option is that you actually hide the slider in the mobile screen. Just a tweak of the mobile media queries and your done.
A couple ways to make sliders load faster is to use cleaner code and reduce the file size of the images.
Content goes below the fold
This is one that I came across a few times in my research. This is the time that everyone is suddenly interested in content, when it goes below the fold.
Having important content highlighted at the top of the page is very important, and a slider can push all that down.
As I said earlier, I am in favor of using a slider in conjunction with your value proposition. Pushing content down below the fold is not as a big of an issue if you are executing your value prop in the slider.
How can we make slider use better?
There are some various types of industries who can benefit from an interactive slider.
Clients who have a personal brand can definitely benefit from having a slider. For example, I came across Jessie Graff recently. She is a model, an actress, a stuntwoman and past participant on American Ninja.
Her brand is her business. Her website puts that on display.

The cool thing is it loads pretty quickly. They use three good very professional pictures that rotate as a background. This is a fantastic use of a slider.
By the way, it loads pretty fast. Kudos to her team.
I actually like these background sliders. It isn’t very distracting.
Further, if you like at the article we posted some time ago about Seven elements of a good website home page, one of the elements is One click – Get them to the next page.
I think the website does this well.
It displays her beauty, her athleticism, and her versatility and prompts the user to learn more.
Sliding away
As you can see, it is clearly not the slider’s fault. It is how the slider is being used. Please be responsible with sliders.
As I said, sliders aren’t bad, sliders aren’t good, they are just sliders. It is all how you use them.
Every site is different. They have different goals and purposes.
Do your own testing on your own site before you ask if you should use a slider.








6 thoughts on “Sliders aren’t really that bad and here’s why”
Thanks for this post, Todd. I think that users tend to not like sliders because they like to feel in control. A slider that gives maximum control is better imho.
No doubt! Most of the articles I read suggested using navigation and not the auto-slide control. So it can make a difference.
Thanks for commenting Emory!
Great post. I try to offer sliders only when images or videos are directly related to the client – photographers, ad agencies, video production companies, etc. For folks like that, the images *are* the product, so it makes sense to showcase them.
But I’ve had lawyers ask for sliders, and I ask them why on Earth they need a slider? … and then I eventually cave, because the client is always right. :-/
Yeah, it is all about deciding on your purpose isn’t it? Why would a lawyer need a slider?
Of course, if you are a fitness model, it might be a good idea.
Thanks for the comment!
I love sliders… but I can not put dozens of png images and large visuals.
Go sliders, GO!! 🙂
Yeah, gotta keep the number of slides down. . . . .
Go Sliders! Or, are you saying go away sliders?
Thanks for the comment!
Comments are closed.